Being real is the birthplace of trust.
In a world of ordinary products, be remarkable, boldly distinctive and impossible to ignore.

COLOR
INTENT DRIVEN
I turn color into products people care about
To help teams create remarkable products worth millions more. I build instant trust, deep belonging, and word-of-mouth that spreads. I do this through color, the spark of human connection.
Starting with why:
People don't buy what you do, they buy why you do it.
Ibelieve being real creates real trust: showing up as your real self, not hiding behind a mask.
Color is the first thing people notice, creating calm, understanding, and belonging in less than a second.
That's why I build experiences where people feel seen. They choose you with confidence. They tell others about you. And you drive measurable revenue.
Creating with purpose:
I use courage and stand out boldly. I think about how people feel before I design.
I build products that feel calm and trustworthy. I do the right thing and create unforgettable experiences.
I build communities around products that feel deeply right, and completely different.
Portfolio and Case Studies
Proof in action:
A+ Automotive: 95% stakeholder approval on first iteration
Created initial mockup designs for A+ Automotive's website, establishing the visual foundation and user experience strategy. Collaborated with the Design and Code team to deliver compelling designs that balance aesthetics with functionality and user needs. Result: 95% stakeholder approval on first iteration, reducing design review cycles by 70%.
Created initial mockup designs for A+ Automotive's website, establishing the visual foundation and user experience strategy. Collaborated with the Design and Code team to deliver compelling designs that balance aesthetics with functionality and user needs. Result: 95% stakeholder approval on first iteration, reducing design review cycles by 70%.
City of Memphis Blight Zero: 60% faster route processing
Developed an online portal for the Blight Zero Project Clean City initiative. Enabled route assignment to vendors, completion reporting with photo attachments, and hour tracking. Transformed city operations through intuitive design and efficient workflow management. Result: 60% reduction in route processing time and 100% vendor adoption within first month.
Developed an online portal for the Blight Zero Project Clean City initiative. Enabled route assignment to vendors, completion reporting with photo attachments, and hour tracking. Transformed city operations through intuitive design and efficient workflow management. Result: 60% reduction in route processing time and 100% vendor adoption within first month.
Why Most Fail
They protect themselves with safe, generic choices, skipping authenticity, aiming to fit in.
They start with features, not feeling.
Perfection hides. Courage connects. Average vanishes. Remarkable spreads.
Services
How I help you create remarkable products:
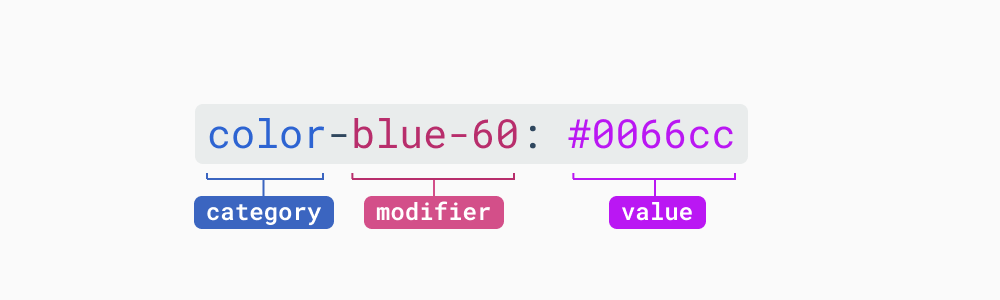
Color Intent Strategy
Defines what each color is for, not just what it looks like.
Why it matters
Stops opinion debates and creates shared rules teams can follow.
Outcome
Clear color roles. Faster decisions. Better accessibility.
Intent-Based Design Systems
Builds design systems driven by color intent, not palettes.
Why it matters
Most systems fail because rules aren't clear.
Outcome
Durable tokens. Shared language. Systems that scale.
Product Design Validation
Checks that the color system works inside real screens.
Why it matters
Systems fail when they break under real UI states.
Outcome
Confidence the system holds up before launch.
Implementation Support
Helps teams apply color intent in code and tokens.
Why it matters
If developers struggle, the system won't stick.
Outcome
Cleaner tokens. Faster adoption. Fewer workarounds.
Intent Alignment
Aligns color meaning with real user needs.
Why it matters
Users shouldn't guess what color means.
Outcome
Clear states. Fewer errors. Stronger trust.
Brand → Intent Translation
Turns brand colors into usable system rules.
Why it matters
Brand palettes don't scale on their own.
Outcome
Consistent brand without breaking the system.
How It All Connects
Strategy → Validation → Implementation → Scale
Color becomes a system teams trust, not a choice they debate.
Ready to discuss which services fit your needs?
Leadership and Mentoring
Leading, mentoring, and empowering others:
Entrepreneur Mentor
Mentoring entrepreneurs in the ImagineU Summer Program. Sharing insights on design thinking, product development, and building remarkable businesses. Empowering the next generation of entrepreneurs with practical knowledge and strategic guidance.
- •Mentored entrepreneurs in ImagineU Summer Program
- •Shared expertise in design thinking and product development
- •Empowered next generation of business leaders
Mentoring entrepreneurs in the ImagineU Summer Program. Sharing insights on design thinking, product development, and building remarkable businesses. Empowering the next generation of entrepreneurs with practical knowledge and strategic guidance.
- •Mentored entrepreneurs in ImagineU Summer Program
- •Shared expertise in design thinking and product development
- •Empowered next generation of business leaders
Leader
Leading a community of developers, designers, and technologists. Organizing events, workshops, and networking opportunities to foster growth and collaboration in the tech community. Creating spaces for learning, mentorship, and professional development.
- •Organized community events and workshops
- •Fostered mentorship and professional development
- •Built connections across the tech community
Leading a community of developers, designers, and technologists. Organizing events, workshops, and networking opportunities to foster growth and collaboration in the tech community. Creating spaces for learning, mentorship, and professional development.
- •Organized community events and workshops
- •Fostered mentorship and professional development
- •Built connections across the tech community
Color Psychology and Strategy
Understanding the psychology behind color choices:
The 0.05 Second Rule
Users form their first impression in 0.05 seconds. Color is the fastest signal of your brand's personality, values, and trustworthiness.
Evokes calm authority and trust. Perfect for healthcare, finance, and professional services.
Bold, creative, and distinctive. Signals innovation and forward-thinking.
Drives action and engagement. Creates urgency and excitement.
Represents growth, harmony, and renewal. Connects with nature and sustainability.
Communicates professionalism and reliability. Builds trust through clarity.
Client Testimonials
Results that speak:
"Coriano transformed our brand through courageous color choices. The 95% stakeholder approval speaks for itself, but more importantly, our users feel the difference."
"The Blight Zero portal redesign didn't just look better, it transformed how our city operates. 60% faster processing and 100% vendor adoption within a month."
Speaking and Engagement Events
Sharing authenticity and ideas on stages:
Never Be a Spectator
A conversation about user experience strategy, the intersection of design and development, and how learning to accept failure led to success. Featured on The Code to Life podcast.
Web Working the System
A deep dive into web workers, exploring how to leverage web workers for better performance and user experience in modern web applications.
A deep dive into web workers, exploring how to leverage web workers for better performance and user experience in modern web applications.
UX/UI Bytes
UX/UI depth and conversation, and QA with Code Connector. A recurring virtual event for design discussions and community engagement.
UX/UI depth and conversation, and QA with Code Connector. A recurring virtual event for design discussions and community engagement.
Hue Got This! Using Coloristic to Drive Action in UI Designs and Interfaces
Color isn't just about aesthetics, it's a powerful tool for guiding user behavior and driving action. An engaging and interactive session exploring how color psychology influences decision-making.
Color isn't just about aesthetics, it's a powerful tool for guiding user behavior and driving action. An engaging and interactive session exploring how color psychology influences decision-making.
Keynote Speaker & UX/UI Workshop
Keynote speaker and UX/UI workshop at hackMemphis, sharing insights on design thinking and user experience.
Keynote speaker and UX/UI workshop at hackMemphis, sharing insights on design thinking and user experience.
Featured In
Articles and features spotlighting my work and ideas:
Blog and Editorial Content
Building with stories:
Contact and Connect
Let's find solutions together:
Starting with why, because people buy why you do it, not what you do. Building remarkable through authenticity and heart. Let's connect.
Let's Start the Conversation
For your convenience: This form will automatically populate your email information, so you don't have to retype it in your email provider. It will open your default email client, and your information is never stored on this website. It's securely sent directly through your email provider.
If you'd prefer, you can also contact me directly via email: me@corianoharris.com.
I price the results you get. Selective for high-impact.